Представим такую ситуацию: вы менеджер продукта и разрабатываете прототип нового приложения в паре с дизайнером. На очередной встрече у вас возник спор: вы считаете, что текущее дизайн-решение не будет выполнять задачи пользователя, дизайнер ссылается на многолетний опыт и утверждает, что раньше это всегда работало. Как быть в такой ситуации и не уйти в оценочные суждения и перекладывание ответственности друг на друга? Ответ есть — попробуйте провести usability-тестирование.
В этой статье мы разберем:
- Когда проводить usability-тестирование
- Чем помогут usability-тестирования
- Как правильно организовать и провести usability-тестирование
Откуда мы знаем о usability-тестировании
Usability-тестирование, или user testing — это метод UX-исследований для проверки удобства функционала веб-сайта, приложения или любого другого интерфейса посредством наблюдения за реальными пользователями во время выполнения ими заданий через эти интерфейсы. Во время usability-тестирования исследуют то, что люди делают, а не то, что говорят.
Важно отметить: usability-тестирование — один из методов UX-исследований. Часто можно услышать такую фразу: «Давайте проведем UXы». Скорее всего, под этим как раз и будет подразумеваться usability-тестирование. UX-исследования, в свою очередь, включают в себя большое количество методов: от сортировки карточек до eye-tracking. О некоторых из них мы будем рассказывать в следующих статьях.
Стоит подробнее раскрыть понятие usability. Это качественный показатель, который оценивает, насколько интерфейс прост и удобен в использовании.
Usability определяется через 5 компонентов.
- Легкость в изучении продукта (Learnability): насколько легко пользователь может выполнить базовые задания при первом взаимодействии с дизайном.
- Эффективность (Efficiency): как быстро пользователь может выполнять задания после знакомства с дизайном.
- Запоминаемость (Memorability): насколько легко пользователь вспоминает, как работать с интерфейсом, спустя некоторое время его неиспользования. Какие меню использовать для нахождения информации, как переключаться между приложениями.
- Ошибки (Errors): как много ошибок совершают пользователи во время выполнения заданий, насколько эти ошибки серьезные и насколько быстро пользователь может их исправить.
- Удовлетворенность (Satisfaction): насколько пользователям нравится интерфейс в целом.
Интересно
Понятие usability неразрывно связано с Якобом Нильсеном, сооснователем компании Nielsen Norman Group и консультантом по web-usability. Якоб на протяжении всей карьеры работал над доступностью и облегчением работы пользователя в интернете, называл себя адвокатом пользователей и создал популярный фреймворк 10 эвристик или основополагающих принципов проектирования пользовательского интерфейса. Они применимы ко всему, с чем взаимодействует человек, начиная от микроволновки, заканчивая банковским приложением. Можете использовать их как чек лист, чтобы избежать ключевых ошибок при проектировании приложения и сосредоточиться на более сложных задачах продуктового дизайна.
Когда применять usability-тестирование
Как известно, цикл продуктовой разработки делится на Discovery и Delivery части. Usability-тестирование незаменимо на обеих стадиях цикла. Проводить тестирование стоит:
- Начиная с low-fidelity прототипа, чтобы проверить, насколько вообще пользователю нужно это решение. Low-fidelity-прототип, или прототип с низкой точностью — наиболее простая реализация общей концепции интерфейса с осязаемым и доступным для тестирования функционалом. Такие прототипы отличают высокая скорость и минимальные затраты на создание. Low-fidelity прототип может быть представлен в бумажном виде или как кликабельный шаблон. Главная цель такого прототипа — протестировать функциональность, а не внешний вид продукта. Пример тестирования бумажного прототипа можно посмотреть здесь.
- В процессе создания и доработки high-fidelity-прототипа. Тестирование позволит выявить проблемы, которые сложно будет устранить после разработки реального продукта. High-fidelity-прототип — высокоточный вариант прототипа, который выглядит и функционирует максимально похожим образом, как и реальный продукт. Они идеально подходят для обсуждения сложных частей продукта и для полноценных тестов решения на конечных пользователях. Посмотрите пример тестирования с high-fidelity прототипом здесь. Подробнее об отличиях low-fi- и high-fi-прототипов хорошо рассказано в этой статье от Adobe.
- На заключительном этапе сборки, чтобы выявить проблемы, которые были недоступны на этапе прототипа.
- Регулярно после запуска обновлений продукта.

Самое важное, что нужно запомнить здесь: usability-тестирование — не единичный случай, а регулярный процесс в цикле продуктовой разработки, поэтому важно проводить тесты итерациями и дорабатывать интерфейс по списку выявленных проблем, с каждым разом улучшая продукт.
Суммируем, с чем может помочь usability-тестирование продуктовой команде
- Проверить гипотезы об основных сценариях и способах решения задачи.
- Обнаружить существующие проблемы в дизайне.
- Определить возможности для улучшений интерфейса.
- Сэкономить деньги бизнесу, за счет большого количества итераций проверки до продуктовой разработки.
Виды usability-тестирования
1. Модерируемое и немодерируемое
Модерируемое — тестирование, в котором пользователь взаимодействует с сайтом в присутствии модератора или UX-эксперта. Специалист дает задания и по ходу их выполнения может как вообще не вступать с ним в контакт, так и задавать вопросы, отвечать на вопросы самого пользователя, комментировать его действия. Модерируемое тестирование может проводиться как оффлайн, так и удаленно.
При немодерируемом тестировании задания дает специальный сервис сбора и обработки данных. Он же принимает и отслеживает результат.
2. Качественное и количественное
Качественное тестирование фокусируется на наблюдении за пользователем и сборе инсайтов, о том, как люди используют продукт или сервис. Вариант подходит для обнаружения проблем в интерфейсе и, самое главное, — причин этих проблем.
- Основная задача — найти проблемы, причины, определить потребности пользователей, ответить на вопросы: Почему? Как?
- Всегда проводятся с участием модератора, который голосом дает задания и общается с пользователем в процессе тестирования.
- Могут проводиться как удаленно, так и офлайн, в зависимости от потребности команды и сложности продукта. Но для такого тестирования крайне важно видеть лицо пользователя, его мимику, эмоции.
- Как правило, не задействует не более 10 респондентов из 1 сегмента.
Пример качественного usability-тестирования: команда онлайн-сервиса для редактирования видео запускает новую функцию автоматического генерирования 15-секундных клипов из загруженных фото. Чтобы понять, насколько такая функция будет востребована, команда создала прототип и проводит usability-тестирование с пользователями. В процессе тестирования выяснилось, что пользователям интересна данная функция, особенно когда нужно сделать быстрое поздравление для близкого человека. Также команда в процессе тестирования выяснила, что пользователям хотелось бы, чтобы музыка к их видео генерировалась автоматически, но по заранее заданной теме, например, день рождения, Рождество. Это натолкнуло команду на мысль о добавлении функции предварительного выбора тематики для видео.
Количественное тестирование фокусируется на сборе метрик, описывающих пользовательский опыт на сайте. Такими метриками могут быть: время, потраченное на выполнение сценария, количество кликов, за которое выполняется задание, количество ошибок в сценарии, % непройденных заданий. Эти метрики нужны для общей оценки эффективности интерфейса.
- Основная задача — проверить частоту возникновения ошибки/проблемы, узнать степень их критичности: Сколько? Насколько сильно? Как часто?
- Обычно проводится без модератора, через специальный сервис, с заранее указанными заданиями. Примеры сервисов для проведения количественного тестирования: Testograf, Usability Hub, UX CAM, User testing, Crazy egg
- Для такого тестирования важна достаточная выборка, чтобы оно было репрезентативно. Как правило, привлекают от 30 участников.
Пример количественного usability-тестирования: команда сайта музея современного искусства видоизменила дизайн основной страницы после проведения качественного тестирования с пользователями, добавив несколько дополнительных разделов: «О тематических выставках», «Историческая справка», «Топ выставок месяца». Теперь команда проводит количественное тестирование, чтобы понять, как быстро пользователи смогут найти вкладку «Купить билет» по сравнению со старым интерфейсом.
Качественное и количественное тестирование не взаимозаменяемы: они дополняют друг друга, и в идеале использовать оба вида при валидации проблем и возможностей для улучшений в продукте. В целом здесь действует известный принцип: сначала валидируем проблемы и причины их возникновения с помощью качественных тестов, затем по возможности проверяем частотность проблемы с помощью количественного теста.
На практике часто команды обходятся качественными тестированиями из-за нехватки времени и бюджета на полноценную валидацию. В целом для обнаружения явных проблем в интерфейсе можно обойтись качественными тестами, проведенными итерациями. Так вы поймете не только основные проблемы в интерфейсе, но и найдете возможности для улучшения или идеи для совершенно другого решения.
Далее я сфокусируюсь именно на качественном usability-тестировании.
Проводим usability-тестирование шаг за шагом
В общем виде алгоритм тестирования можно разделить на следующие этапы:

- Снятие запроса с бизнеса. Первый этап, который позволит не проводить тестирование ради тестирования. Ключевое здесь — определить цель этого процесса для бизнеса. Как правило, запрос с бизнеса снимает исследователь, но если вы сами себе исследователь и продакт в одном лице — важно пообщаться с командой или стейкхолдерами, чтобы определить, для чего в конечном итоге вы проводите тестирование. На данном этапе также можно определить командой гипотезы для проверки, требования к составу респондентов, желаемый вид представления результата, сроки проведения и бюджет.
- Сценарий тестирования или дизайн исследования — главный артефакт, с которым вы будете работать, поэтому крайне важно уделить его созданию достаточное количество времени. Сценарий в общем виде можно писать по следующему плану:
a) Цели и задачи. Здесь вы обозначите бизнес-цель и цель исследования — это 2 разные вещи. Бизнес-цель помогает увидеть лес за деревьями, держать в голове большую картинку, чтобы не скатываться в излишнюю детализацию. А цель исследования звучит более конкретно и позволит спроектировать и провести тестирование.
Например, команда планирует тестирование лендинга курсов по Python для школьников. Бизнес-цель тестирования — увеличить конверсию в заявку. Цель исследования уже более конкретная — найти точки отказа на лендинге и понять причины отказа. Бывает также, что в процессе тестирования решается несколько задач. Их можно перечислить наряду с целями. Но не детализируйте тогда, когда на это нет серьезной причины: цели и задачи нужны, чтобы сфокусировать, а не чтобы запутать.
b) Гипотезы. Здесь перечисляется гипотеза или гипотезы, которые вы проверяете посредством тестирования. Присутствие гипотез в сценарии поможет не только держать фокус, но и упростит подведение итогов тестирования.
Пример гипотезы, если тестируем существующий интерфейс и пытаемся определить проблемные места: для пользователя мобильного приложения банка не очевиден размер комиссии, которая взимается с него при переводе на другие банки.
Пример гипотезы, если мы тестируем несколько вариантов решения и хотим выбрать самый оптимальный: для пользователя сервиса доставки продуктов удобнее выбирать временные слоты доставки, если они все представлены на 1 экране в виде плитки (Решение А), чем выбирать слоты доставки посредством их листания вправо, когда временные слоты не помещаются на всем экране (Решение Б).
c) Организационный блок. В этот блок может войти все, что поможет вам в организации тестирования: чек-лист по настройке оборудования, проверке связи с респондентом, состав участников тестирования и распределение ролей. В идеальном мире на тестировании могут присутствовать модератор, интервьюер и наблюдатель, но в реальности часто все эти роли исполняет один человек. Исходите из конкретно ваших возможностей и условий, если ограничено время, человеческие ресурсы, бюджет — лучше провести тестирование одному, чем не проводить совсем.
d) Вступление. Часть, чтобы установить раппорт или, по-простому, разбить лед с пользователем. Можно написать для себя подсказку-вступление, где вы познакомитесь с участником, расскажете о целях и процессе тестирования, получите пользовательское согласие на запись. Стоит также явно дать понять участнику, что ваша цель — не оценивать его самого, а протестировать интерфейс.
e) Вводные вопросы. В этот блок могут быть включены демографические вопросы (возраст, место проживания, род деятельности), а также уточняющие — об опыте использования продукта, сценариях удовлетворения потребности.
f) Задания. Они зависят от исследовательской цели и должны быть понятно сформулированы, потому что формулировка задания может повлиять на итог всего тестирования. Сначала нужно понять, через какие сценарии проходит пользователь, чтобы вы могли проверить гипотезы. Для этого нужно подумать о конечной цели пользователя в интерфейсе и разложить ее на составляющие.
Например, я как пользователь онлайн-кинотеатра хочу посмотреть фильм в пятницу вечером. Для этого я могу открыть каталог с фильмами — выбрать интересный для меня жанр/интересного мне актера — могу посмотреть рейтинг фильма/трейлер фильма и так далее. Не обязательно давать пользователю такие детализированные задания, но стоит их выписать, чтобы проверять флоу пользователя, проходит ли он через эти этапы или нет. Если он чего-то не заметил или пропустил, это может быть возможностью для улучшения интерфейса.
При составлении самих заданий помните о нескольких принципах:
- Не называть детали интерфейса. Иначе вы не узнаете, насколько на самом деле очевидны названия и расположение разделов. Например, цель задания: протестировать, насколько заметна кнопка перехода на бронирование отеля после выбора авиабилета.
Неудачный вариант: вам нужно выбрать билет до Стамбула во вкладке «Авиабилеты», затем выбрать отель во вкладке «Отели».
Исправленный вариант: вам нужно выбрать подходящий вам рейс до Стамбула и забронировать отель на период пребывания в Стамбуле. - Избегать чрезмерной детализации, чтобы узнать о реальном процессе прохождения пользовательского пути. Например, цель задания: определить, насколько быстро пользователь найдет цену на консалтинговые услуги.
Неудачный вариант: найдите информацию о консалтинговых услугах, предоставьте подробную информацию о себе и своей компании и назначьте время, чтобы поговорить с консультантом о ценах.
Исправленный вариант: узнайте, сколько стоит консалтинговый проект. - Вводить в контекст, но без лишних деталей, чтобы не добавлять сложность заданию. Например, цель задания: проверить, насколько легко пользователь может найти информацию о возрастных ограничениях.
Неудачный вариант: вы решили заказать детскую игру на день рождения дочери вашей лучшей подруги, с которой вы познакомились еще в студенчестве. Но вы переживаете, что выберете не подходящую по возрасту игру, и подруга будет расстроена.
Исправленный вариант: вы заказываете детскую игру, определите, для какого возраста подходит данная игра. - Избегать оценочных и продающих слов, например, «классно, хорошо, плохо». Например, цель задания: использовать новую функцию обмена в социальных сетях.
Неудачный вариант: ознакомьтесь с новой интересной функцией, которая позволяет быстро и легко делиться статьями с коллегами.
Исправленный вариант: отправьте статью коллеге. - Приводить нейтральные примеры, избегая непредсказуемых эмоций. Вы не можете заранее знать, какие отношения у респондента с его матерью, отцом, детьми, все ли у них благополучно или одно упоминание о родственниках может вызвать резонансную эмоцию. Стоит попробовать упоминать максимально нейтральных людей в заданиях. Например, цель задания: посмотреть, как пользователь выбирает букет на сайте доставки подарков.
Неудачный вариант: приближается День матери. Найдите букет, чтобы послать его маме.
Исправленный вариант: найдите букет для вашей подруги, чтобы поздравить ее с новой работой. - Избегать сенситивных примеров, которые потенциально могут обидеть участника. К таким темам относятся социальные проблемы, политика, здоровье, религия, возраст и деньги. Например, цель задания: найти и использовать информацию о тренировках и калориях.
Неудачный вариант: вам нужно сбросить несколько килограммов; посмотрите, какие виды упражнений помогут вам избавиться от лишнего веса.
Исправленный вариант: посмотрите, какие виды упражнений сжигают больше всего калорий.
Чтобы не перегружать пользователя, стоит придерживаться принципа: до 2 больших и до 8 мелких заданий на сессию. Большие задачи — те, которые включают в себя прохождение нескольких шагов в интерфейсе, например, поиск авиабилетов. Мелкие задания включают 1–2 шага, например, выбрать удобное время доставки.
g) Метрики. Конкретные метрики, например, точное время прохождения, чаще используются в количественном usability-тестировании. В качественных тестированиях ключевой метрикой будет успешность выполнения задания: выполнено или нет. Также можно использовать относительные метрики: субъективное восприятие времени на выполнения задания, субъективная оценка сложности задания пользователем.
h) Вопросы. Они задаются как после выполнения каждого задания, так и в конце тестирования. После задания можно уточнить причины действий пользователя, например, почему он выбрал этот вариант, а не другой; насколько ему был понятен дизайн; какие он испытал сложности или что было ему непонятно. В конце тестирования можно спросить об общих впечатлениях.
- Подбор и рекрутинг участников. Число участников тестирования также зависит от ваших вводных условий: бюджет, время, количество сегментов, которые нужно протестировать. Но есть 3 ключевых принципа выбора участников.
1) Выбирать релевантных пользователей, которые либо уже используют ваш продукт или продукт конкурента, либо заинтересованы в использовании. Это важно, потому что незаинтересованный пользователь не будет вовлечен в процесс и, скорее всего, его фидбэк будет гипотетическим и бесполезным вашему продукту.
2) Тестировать разные интерфейсы с разными пользователями, если это не тестирование нескольких вариантов одного решения. То есть если необходимо протестировать мобильную и десктопную версии приложения, стоит формировать две выборки исследования, а не тестировать на одних и тех же людях. Это поможет минимизировать предвзятость и обеспечить спонтанность прохождения тестирования.
3) С точки числа участников, для качественных тестов можно выбирать от 5 до 8 пользователей на каждый сегмент. Якоб Нильсен, например, рекомендует тестировать каждую итерацию интерфейса с новыми 5 участниками, потому что даже с таким числом уже можно обнаружить 85% критических ошибок, а небольшое число участников ускоряет итерации и разработку продукта. Но, конечно, если речь идет о количественном тестировании, для репрезентативных ответов используют более 30 респондентов, в зависимости от требований к валидности теста. - Пилотное тестирование. Желательный этап, который позволит найти неточности в формулировках, исправить очевидные ошибки сразу и не тратить на это ценное время с реальными участниками. Можно провести с кем-то из членов команды или с лояльным пользователем.
- Тестирование пользователей. Непосредственно тестирование по вашему сценарию. Здесь главная рекомендация — больше молчать и больше наблюдать, все остальное вы уже сделали до. Помните, что тестирование — это возможность посмотреть на реальное взаимодействие вашего пользователя с вашим интерфейсом, что нелегко увидеть в реальной жизни. Можно в самом начале разговора сделать акцент на том, что не будете говорить, что конкретно делать, а наблюдать. Вот небольшая подсказка, чтобы не растеряться, если что-то пойдет не по плану:
1) Если пользователь долго не может найти решение и начинает нервничать, можно дать легкую подсказку, направление. Например, если пользователь затрудняется найти характеристики товара, можно сказать: «Попробуйте просмотреть всю информацию, которая есть у вас на странице, в том числе то, что находится под фотографиями товара».
2) Если пользователь пошел по совсем другому сценарию, не останавливайте его, дайте пройти сценарий, а после выполнения задания спросите, почему он сделал такой выбор — это может навести вас на новые идеи для дизайна интерфейса.
3) Если пользователь погрузился в процесс и замолчал, вежливо верните его в диалог посредством вопроса, например: «Что вы сейчас видите перед собой?». Более подробно о техниках фасилитации беседы с аудиопримерами рассказано в этой статье.
4) Если в процессе поняли, что пользователь не из ЦА продукта, не обязательно ждать до конца. Можно после прохождения первого задания вежливо поблагодарить человека за потраченное время, объяснить, что причина на вашей стороне, а не в пользователе. Таким образом вы сэкономите время и себе, и участнику тестирования. - Анализ результатов и подведение итогов. Важный этап тестирования, потому что здесь вы формируете результаты для всей продуктовой команды, которая будет их внедрять. Отчет для команды может состоять из следующих компонентов: контекст, цель и задачи исследования, участники тестирования, обзор заданий, итоги проверки гипотез, другие инсайты поведения пользователя, список быстрых исправлений и долгосрочных пожеланий по улучшению продукта.
Время для практики
Приведу пример из личной практики — usability-тестирование сайта коттеджного поселка одного из крупных застройщиков.
Контекст: компания-застройщик загородных коттеджных поселков запустила новый проект. Продуктовая команда разместила лендинг нового коттеджного поселка на официальном сайте и запустила рекламный трафик. Прошло несколько месяцев, но заявок с лендинга было единичное количество, при этом, судя по аналитике, трафик на сайт поступал в тех же объемах, что и на другие проекты. Команда приняла решение провести несколько usability-тестирований, чтобы понять, с чем могут быть связаны проблемы.
План тестирования юзабилити сайта
1. Цели
Бизнес-цель: увеличить количество заявок на лендинге нового коттеджного поселка Н.
Цель исследования: определить барьеры и точки отказа на лендинге и понять, почему они возникают.
2. Гипотезы
Н1: когда пользователь видит только генеральный план в виде картинки, ему не хватает этой информации для того, чтобы оставить заявку.
Н2: пользователь, после просмотра лендинга проекта Н не понимает, что у него есть выбор из других проектов компании в других районах.
Н3: пользователь на лендинге не понимает, какие у него есть возможности для оплаты участка (все варианты, в том числе рассрочка и ипотека).
3. Организационный блок
Как распределяем роли в процессе исследования:
Модератор — организовывает процесс, говорит вступительное слово, следит за тем, чтобы соблюдался тайминг, смотрит, от каких вопросов можно отказаться, где ускориться и так далее.
Интервьюер — задает все основные вопросы, больше всего взаимодействует с пользователем.
Наблюдатель — следит за ходом исследования, вносит ответы пользователя, делает пометки об успешности прохождения тестирования. Если видит подтверждение или опровержение гипотезы — тоже пишет, уточняет детали, чтобы получить более полный ответ.
Формат тестирования: мобильная версия лендинга.
4. Вступление
Здравствуйте! Меня зовут Анастасия, я продуктовый исследователь в компании Х. Благодарю вас за то, что согласились принять участие в качестве пользователя. Мы собрались, чтобы провести тестирование юзабилити сайта, простым языком, это значит, насколько сайт удобен и понятен пользователям. Результаты помогут нам сделать его удобнее.
Как будет построен наш разговор сегодня: мы попросим вас зайти в скайп с телефона и компьютера, включить демонстрацию экрана с телефона, при этом выключить звук. Общаться мы будем через компьютер, будем видеть вас, а также демонстрацию вашего экрана. В процессе разговора мы будем давать вам задания, которые нужно выполнить на сайте. Попросим вас выполнять задание и при этом комментировать свои действия: в процессе, как идет выполнение, что вы видите, в общем, вслух проговаривать все, что вы делаете и видите на сайте. Затем мы зададим еще несколько уточняющих вопросов. После тестирования у вас будет возможность задать вопросы, если они появятся в процессе тестирования.
Запись будет использоваться исключительно в исследовательских целях, здесь она будет храниться 30 дней, но мы можем удалить видео раньше по вашей просьбе. Также в процессе тестирования нужно будет ввести свой номер телефона на сайте, но если вы не хотите делиться собственным, можете ввести любой другой либо придумать.
Скажите, пожалуйста, есть ли у вас вопросы? Если нет, то мы можем начать тестирование. Подключите, пожалуйста, трансляцию с телефона.
5. Задания
Вы собираетесь приобрести участок для себя или своей семьи в 20 км от Санкт-Петербурга. Вы увидели рекламу коттеджного поселка Н и зашли на сайт.
Задание: найти интересующий вас участок и оставить свои контакты, чтобы с вами связался менеджер.
В процессе выполнения задания пользователь должен пройти через эти шаги. Отмечаем успешность прохождения в заметках, если пользователь не выполнил какой-то из шагов, просим его выполнить задание:
– Найти генеральный план коттеджного поселка
– Ознакомиться с площадями и стоимостью участков, открыть как минимум 1 участок и прочитать информацию, которая там есть
– Найти фотографии местности
– Найти с помощью фильтра самый понравившийся участок из предложенных
– Забронировать участок/Оставить контакты для обратного звонка, так как есть вопросы
– Найти способы оплаты
6. Вопросы
После прохождения задания:
- Оцените по шкале от 1 до 5, насколько, вы считаете, вам удалось выполнить задание.
- С какими сложностями вы столкнулись в процессе выполнения задания?
- Как вы оцениваете время, потраченное на сайте для выполнения задания?
- Что можно было бы улучшить, чтобы вы быстрее справились с заданием?
- Какой информации вам не хватило?
- Оцените по шкале от 1 до 5, насколько удобен генеральный план в использовании.
Общие вопросы после тестирования:
- Какие впечатления у вас остались после посещения сайта?
- На какие вопросы вы не нашли ответы?
- Возможно, у вас в процессе сформировались некоторые пожелания, как можно улучшить сайт. Какие советы вы бы дали разработчикам сайта?
- Как по шкале от 1 до 5 вы оцениваете внешний вид сайта, его дизайн?
- Насколько по шкале от 1 до 5 вы готовы посоветовать сайт знакомым?
Проведение тестирования
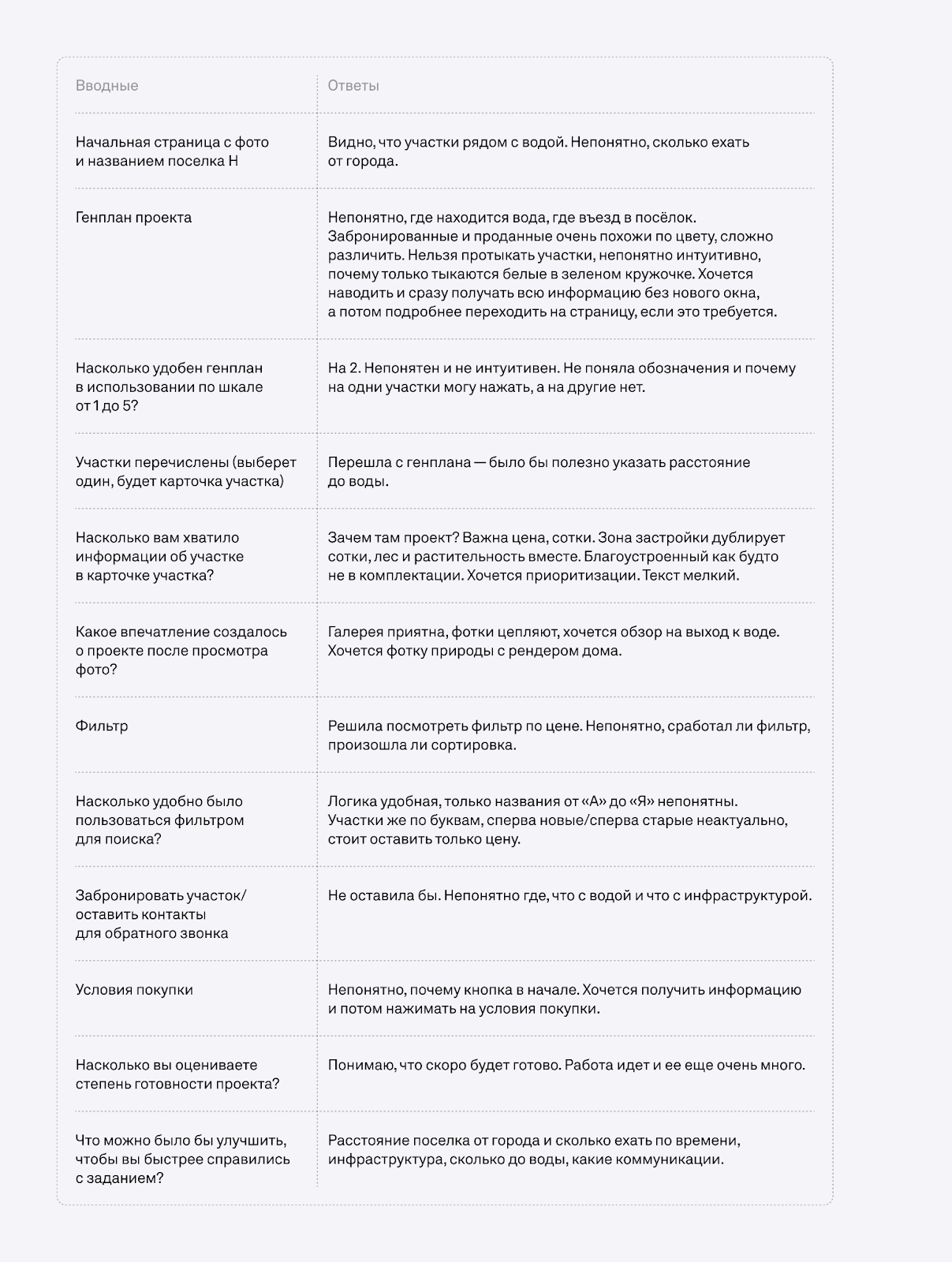
Для удобства взаимодействия с респондентом можно использовать подобный формат анализа во время самого тестирования. Так вы не упустите важные шаги и упростите дальнейший анализ результатов. В таблице в левом столбце перечислены этапы, через которые проходит респондент, и вопросы после прохождения этапов. Справа — наблюдения и ответы респондента.

При этом не забываем делать видеозапись тестирования.
Анализ результатов и подготовка отчета
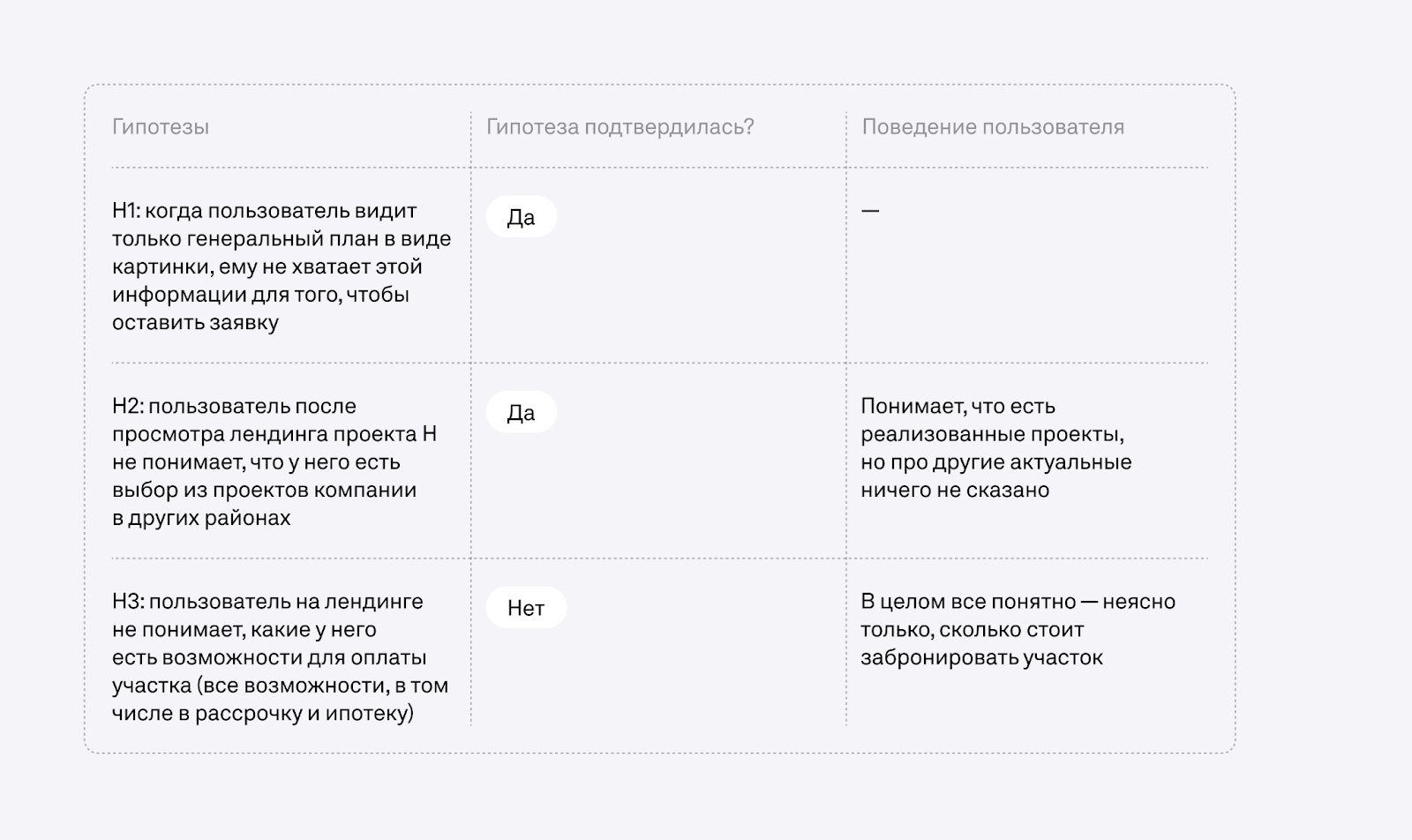
Для анализа результатов я использовала таблицу с предыдущей фотографии, это позволило выделить топ проблемных ситуаций. Также, чтобы не упустить важные акценты, я вынесла отдельно гипотезы, которые мы выдвигали перед исследованием, и отметила, подтвердилась ли каждая из них или нет.

Стоит сказать, что это анализ только одного из интервью с пользователем, после проведения других интервью важно суммировать все ответы.
Далее в отчете я последовательно отметила положительные стороны интерфейса и топ проблем.
Финальным блоком в отчете я перечислила рекомендации по итогам тестирования. Их можно разделить на быстрые внедрения и рекомендации по улучшению UX или User Experience.
Быстрые внедрения — какие-либо очевидные ошибки, опечатки, нарушения логики, которые можно быстро устранить. Например, исправить орфографические ошибки в описании коттеджного поселка.
Рекомендации по улучшению UX требуют либо дополнительной валидации и анализа, либо обсуждения с командой и касаются более долгосрочных изменений, например, корректировки дизайна генерального плана.
Важно: рекомендации по улучшению UX не дают конкретных решений и призывов к действию, они описываются через потребности и проблемы пользователей. Это делается для того, чтобы не ограничивать команду разработки известными и очевидными решениями, а мотивировать ее исходить из целей пользователя, для которого она делает продукт.
Заключение
На прощание хочется сказать, что если вы еще не проводили usability-тестирование — самое время начать, ведь чем раньше ввести это в регулярную практику, тем быстрее вы поймете, что не так, а что так с вашими продуктовыми интерфейсами.
А для дополнительной мотивации скажу от себя: получать реальный фидбэк пользователя на свой продукт — это как наконец-то очнуться, отсечь лишние мысли и понять, что действительно нужно делать, это дает большой прилив мотивации. Поэтому постарайтесь как можно чаще делиться результатами тестирований с командой, а может быть, вообще сделать тестирования открытыми и звать на них дизайнеров, продактов и разработчиков. Даже если у вас нет большого количества респондентов, нет команды для интервью, а только вы, лучше провести тестирование, чем не проводить его совсем. Надеюсь, что с этим гайдом справиться будет проще!
Список полезных источников
Книги
- Jakob Nielsen, Usability Engineering, 1993
- Brian Still, Kate Crane. Fundamentals of User-Centered Design: A Practical Approach, Chapter 8
- W. Craig Tomlin. UX Optimization: Combining Behavioral UX and Usability Testing Data to Optimise Websites, Chapter 7
Статьи
- Jakob Nielsen, Usability 101: Introduction to Usability
- Jakob Nielsen, 10 Usability Heuristics for User Interface Design
- Как работать с конфиденциальной информацией пользователей во время тестирования
- Обучающий гайд со статьями, чтобы углубиться в тестирования
- Обучающие гайды по исследованиям Usability от сервиса Lyssna
Видео

